* docs: remove witdh from images, remove <p>, remove <div> Signed-off-by: Artem Navoiev <tenmozes@gmail.com> * docs: remove <div> clarify language in code blocks Signed-off-by: Artem Navoiev <tenmozes@gmail.com> --------- Signed-off-by: Artem Navoiev <tenmozes@gmail.com>
16 KiB
| sort | weight | title | menu | aliases | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 38 | 38 | Grafana datasource |
|
|
VictoriaMetrics datasource for Grafana
The VictoriaMetrics datasource plugin allows you to query and visualize data from VictoriaMetrics in Grafana.
- Motivation
- Installation
- How to use WITH templates
- How to make new release
- Frequently Asked Questions
- License
Motivation
Thanks to VictoriaMetrics compatibility with Prometheus API users can use Prometheus datasource for Grafana to query data from VictoriaMetrics. But with time, Prometheus and VictoriaMetrics diverge more and more. After some unexpected changes to Prometheus datasource we decided to create a datasource plugin specifically for VictoriaMetrics. The benefits of using VictoriaMetrics plugin are the following:
- MetricsQL functions support;
- Supports query tracing in Explore mode or right in panel's expressions;
- Supports WITH expressions;
- Plugin fixes label names validation issue;
- Integration with vmui.
Installation
Installing VictoriaMetrics Grafana datasource requires the following changes to Grafana's grafana.ini config:
[plugins]
allow_loading_unsigned_plugins = victoriametrics-datasource
For grafana-operator users, please adjust config: section in your kind=Grafana resource as below
config:
plugins:
allow_loading_unsigned_plugins: "victoriametrics-datasource"
See why VictoriaMetrics datasource is unsigned.
For detailed instructions on how to install the plugin on Grafana Cloud or locally, please checkout the Plugin installation docs.
Install via Docker
VictoriaMetrics repo provides a complete docker-compose environment to spin-up all required components via Docker.
To begin, clone VictoriaMetrics repository and follow steps described in the README.
Grafana Provisioning
Provision of Grafana plugin requires to create datasource config file.
Example of config file for provisioning VictoriaMetrics datasource is the following:
apiVersion: 1
# List of data sources to insert/update depending on what's
# available in the database.
datasources:
# <string, required> Name of the VictoriaMetrics datasource
# displayed in Grafana panels and queries.
- name: VictoriaMetrics
# <string, required> Sets the data source type.
type: victoriametrics-datasource
# <string, required> Sets the access mode, either
# proxy or direct (Server or Browser in the UI).
# Some data sources are incompatible with any setting
# but proxy (Server).
access: proxy
# <string> Sets default URL of the single node version of VictoriaMetrics
url: http://victoriametrics:8428
# <string> Sets the pre-selected datasource for new panels.
# You can set only one default data source per organization.
isDefault: true
# <string, required> Name of the VictoriaMetrics datasource
# displayed in Grafana panels and queries.
- name: VictoriaMetrics - cluster
# <string, required> Sets the data source type.
type: victoriametrics-datasource
# <string, required> Sets the access mode, either
# proxy or direct (Server or Browser in the UI).
# Some data sources are incompatible with any setting
# but proxy (Server).
access: proxy
# <string> Sets default URL of the cluster version of VictoriaMetrics
url: http://vmselect:8481/select/0/prometheus
# <string> Sets the pre-selected datasource for new panels.
# You can set only one default data source per organization.
isDefault: false
Please find the example of provisioning Grafana instance with VictoriaMetrics datasource below:
-
Create folder
./provisioning/datasourcewith datasource example file: -
Download the latest release:
ver=$(curl -s https://api.github.com/repos/VictoriaMetrics/grafana-datasource/releases/latest | grep -oE 'v[0-9]+\.[0-9]+\.[0-9]+' | head -1) curl -L https://github.com/VictoriaMetrics/grafana-datasource/releases/download/$ver/victoriametrics-datasource-$ver.tar.gz -o plugin.tar.gz tar -xf plugin.tar.gz -C ./victoriametrics-datasource rm plugin.tar.gz -
Define Grafana installation via docker-compose:
version: '3.0' services: grafana: container_name: 'grafana-datasource' build: context: ./.config args: grafana_version: ${GRAFANA_VERSION:-9.1.2} ports: - 3000:3000/tcp volumes: - ./victoriametrics-datasource:/var/lib/grafana/plugins/grafana-datasource - ./provisioning:/etc/grafana/provisioning -
Run docker-compose file:
docker-compose -f docker-compose.yaml up
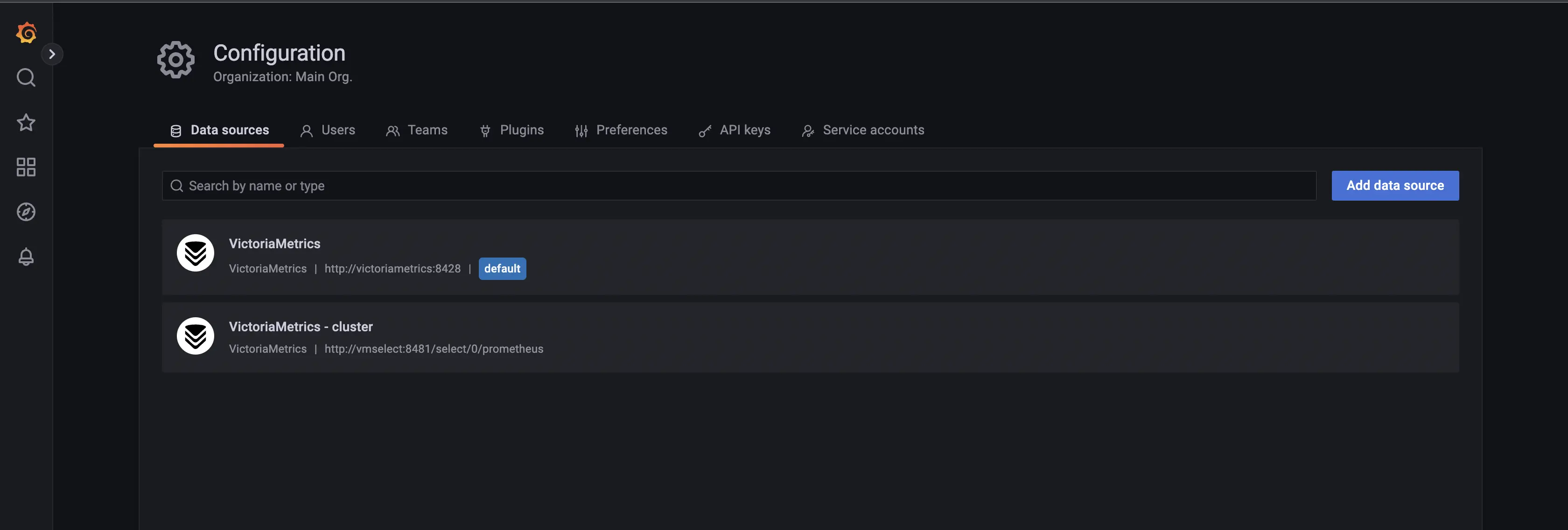
When Grafana starts successfully datasources should be present on the datasources tab

Install in Kubernetes
Grafana helm chart
Example with Grafana helm chart:
extraInitContainers:
- name: "load-vm-ds-plugin"
image: "curlimages/curl:7.85.0"
command: [ "/bin/sh" ]
workingDir: "/var/lib/grafana"
securityContext:
runAsUser: 472
runAsNonRoot: true
runAsGroup: 472
args:
- "-c"
- |
set -ex
mkdir -p /var/lib/grafana/plugins/
ver=$(curl -s https://api.github.com/repos/VictoriaMetrics/grafana-datasource/releases/latest | grep -oE 'v[0-9]+\.[0-9]+\.[0-9]+' | head -1)
curl -L https://github.com/VictoriaMetrics/grafana-datasource/releases/download/$ver/victoriametrics-datasource-$ver.tar.gz -o /var/lib/grafana/plugins/plugin.tar.gz
tar -xf /var/lib/grafana/plugins/plugin.tar.gz -C /var/lib/grafana/plugins/
rm /var/lib/grafana/plugins/plugin.tar.gz
volumeMounts:
# For grafana-operator users, change `name: storage` to `name: grafana-data`
- name: storage
mountPath: /var/lib/grafana
For grafana-operator users, the above configuration should be done for the part /spec/deployment/spec/template/spec/initContainers of your kind=Grafana resource.
This example uses init container to download and install plugin. To allow Grafana using this container as a sidecar set the following config:
sidecar:
datasources:
initDatasources: true
enabled: true
See more about chart settings here
Another option would be to build custom Grafana image with plugin based on same installation instructions.
Grafana operator
Example with Grafana operator:
apiVersion: grafana.integreatly.org/v1beta1
kind: Grafana
metadata:
name: grafana-vm
spec:
persistentVolumeClaim:
spec:
accessModes:
- ReadWriteOnce
resources:
requests:
storage: 200Mi
deployment:
spec:
template:
spec:
initContainers:
- name: "load-vm-ds-plugin"
image: "curlimages/curl:7.85.0"
command: [ "/bin/sh" ]
workingDir: "/var/lib/grafana"
securityContext:
runAsUser: 10001
runAsNonRoot: true
runAsGroup: 10001
args:
- "-c"
- |
set -ex
mkdir -p /var/lib/grafana/plugins/
ver=$(curl -s https://api.github.com/repos/VictoriaMetrics/grafana-datasource/releases/latest | grep -oE 'v[0-9]+\.[0-9]+\.[0-9]+' | head -1)
curl -L https://github.com/VictoriaMetrics/grafana-datasource/releases/download/$ver/victoriametrics-datasource-$ver.tar.gz -o /var/lib/grafana/plugins/plugin.tar.gz
tar -xf /var/lib/grafana/plugins/plugin.tar.gz -C /var/lib/grafana/plugins/
rm /var/lib/grafana/plugins/plugin.tar.gz
volumeMounts:
- name: grafana-data
mountPath: /var/lib/grafana
config:
plugins:
allow_loading_unsigned_plugins: victoriametrics-datasource
See Grafana operator reference to find more about Grafana operator. This example uses init container to download and install plugin.
Dev release installation
-
To download plugin build and move contents into Grafana plugins directory:
ver=$(curl -s https://api.github.com/repos/VictoriaMetrics/grafana-datasource/releases/latest | grep -oE 'v[0-9]+\.[0-9]+\.[0-9]+' | head -1) curl -L https://github.com/VictoriaMetrics/grafana-datasource/releases/download/$ver/victoriametrics-datasource-$ver.tar.gz -o /var/lib/grafana/plugins/plugin.tar.gz tar -xf /var/lib/grafana/plugins/plugin.tar.gz -C /var/lib/grafana/plugins/ rm /var/lib/grafana/plugins/plugin.tar.gz -
Restart Grafana
Getting started development
1. Configure Grafana
Installing dev version of Grafana plugin requires to change grafana.ini config to allow loading unsigned plugins:
# Directory where Grafana will automatically scan and look for plugins
plugins = {{path to directory with plugin}}
[plugins]
allow_loading_unsigned_plugins = victoriametrics-datasource
2. Run the plugin
In the project directory, you can run:
# install dependencies
yarn install
# run the app in the development mode
yarn dev
# build the plugin for production to the `dist` folder and zip build
yarn build:zip
3. How to build backend plugin
From the root folder of the project run the following command:
make victoriametrics-backend-plugin-build
This command will build executable multi-platform files to the dist folder for the following platforms:
- linux/amd64
- linux/arm64
- linux/arm
- linux/386
- amd64
- arm64
- windows
4.How to build frontend plugin
From the root folder of the project run the following command:
make victorimetrics-frontend-plugin-build
This command will build all frontend app into dist folder.
5. How to build frontend and backend parts of the plugin:
When frontend and backend parts of the plugin is required, run the following command from the root folder of the project:
make victoriametrics-datasource-plugin-build
This command will build frontend part and backend part or the plugin and locate both parts into dist folder.
How to use WITH templates
The WITH templates feature simplifies the construction and management of complex queries. You can try this feature in the WITH templates playground.
The "WITH templates" section allows you to create expressions with templates that can be used in dashboards.
WITH expressions are stored in the datasource object. If the dashboard gets exported, the associated WITH templates will not be included in the resulting JSON (due to technical limitations) and need to be migrated separately.
Defining WITH Expressions
-
Navigate to the dashboard where you want to add a template.
Note: templates are available within the dashboard scope. -
Click the
WITH templatesbutton. -
Enter the expression in the input field. Once done, press the
Savebutton to apply the changes. For example:commonFilters = {instance=~"$node:$port",job=~"$job"}, # `cpuCount` is the number of CPUs on the node cpuCount = count(count(node_cpu_seconds_total{commonFilters}) by (cpu)), # `cpuIdle` is the sum of idle CPU cores cpuIdle = sum(rate(node_cpu_seconds_total{mode='idle',commonFilters}[5m]))You can specify a comment before the variable and use markdown in it. The comment will be displayed as a hint during auto-completion. The comment can span multiple lines.
Using WITH Expressions
After saving the template, you can enter it into the query editor field:
((cpuCount - cpuIdle) * 100) / cpuCount
Thus, the entire query will look as follows:
WITH (
commonFilters = {instance=~"$node:$port",job=~"$job"},
cpuCount = count(count(node_cpu_seconds_total{commonFilters}) by (cpu)),
cpuIdle = sum(rate(node_cpu_seconds_total{mode='idle',commonFilters}[5m]))
)
((cpuCount - cpuIdle) * 100) / cpuCount
To view the raw query in the interface, enable the Raw toggle.
How to make new release
- Make sure there are no open security issues.
- Create a release tag:
git tag -s v1.xx.yinmasterbranch
- Run
TAG=v1.xx.y make build-releaseto build and package binaries in*.tar.gzrelease archives. - Run
git push origin v1.xx.yto push the tag createdv1.xx.yat step 2 to public GitHub repository - Go to https://github.com/VictoriaMetrics/grafana-datasource/releases and verify that draft release with the name
TAGhas been created and this release contains all the needed binaries and checksums. - Remove the
draftcheckbox for theTAGrelease and manually publish it.
FAQ
Why VictoriaMetrics datasource is unsigned?
Based on our previous experience of developing Grafana plugins the signing procedure was a formal act. But when we tried to sign the plugin we were told by GrafanaLabs representative the plugin falls into a Commercial signature level. It matters not if plugin or VictoriaMetrics itself are opensource. The announced cost of Commercial signature level was much higher than expected, so we interrupted the procedure.
How to convert dashboard from Prometheus to VictoriaMetrics datasource?
Make sure that VictoriaMetrics datasource plugin is installed, and a new datasource is created from the plugin.
Each panel in Grafana dashboard has a datasource dropdown when in Edit mode. Just choose the VictoriaMetrics datasource instead of Prometheus datasource in dropdown.
If datasource is configured via Grafana variable, then change variable to VictoriaMetrics datasource type.
Why VictoriaMetrics datasource doesn't support alerting?
Grafana doesn't allow forwarding Alert requests to alerting API /api/v1/rules for plugins which are not of Prometheus or Loki type. See more details here.
License
This project is licensed under the AGPL-3.0-only.